No mapa você pode adicionar referências com addMarker, addCircle, addPolyline e addPolygon.
Na imagem do link foi usado provavelmente addPolygon.
Tem também addGroundOverlay, assim como o circle a polyline e o polygon o ground acompanha o zoom a rotação e a inclinação do mapa.
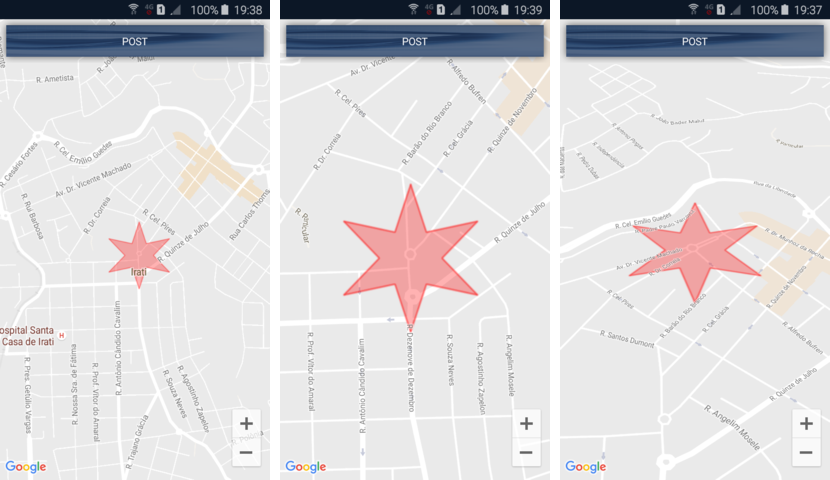
No exemplo eu desenhei um png 256x256 em forma de estrela. Veja o resultado:
@Override
public void onMapReady(GoogleMap map;map)
LatLng latLng; {
GroundOverlayOptions options = new GroundOverlayOptions();
LatLng latLng = new LatLng("lat","lng"); // posição que deseja adicionar a marca
options.position(latLng,400,400); // 400 - raio em metros
options.image(BitmapDescriptorFactory.fromResource(R.drawable.ground));
options.clickable(false);
map.addGroundOverlay(options);
}