Eu acredito que você esteja a procura de um exemplo deApós geolocalização no HTML5
Criei um exemplo de geolocalização a partir de um local especifico
Código
<!DOCTYPE html>
<html lang="pt-br">
<body>
<head>
<title>HTML5 Geolocalização</title>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
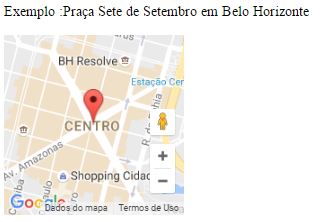
<h1>Exemplo :Praça Sete de Setembro em Belo Horizonte</h1>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo").innerHTML = showPosition();
function showPosition(position)
{
lat=-19.919231;
lon=-43.938591;
latlon=new google.maps.LatLng(lat,lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='200px';
mapholder.style.width='200px';
var myOptions={
center:latlon,zoom:15,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map = new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker = new google.maps.Marker({position:latlon,map:map,title:"Você está Aqui!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="Usuário rejeitou a solicitação de Geolocalização."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Localização indisponível."
break;
case error.TIMEOUT:
x.innerHTML="O tempo da requisição expirou."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="Algum erro desconhecido aconteceu."
break;
}
}
</script>
</body>
</html>
Resultado :obter uma chave para o Google Maps Geolocation API
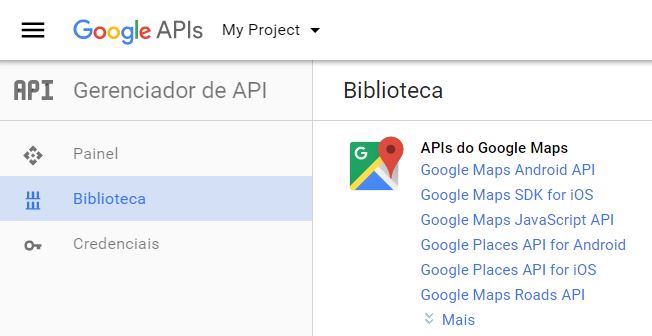
 Verifique se todas as APIs do Google Maps estão habilitadas no Console de APIs do Google
Verifique se todas as APIs do Google Maps estão habilitadas no Console de APIs do Google

Você pode consultar mais detalhes na fonteTambém recomendo realizar a leitura deste , onde você pode consultar também como solicitar o local atual do usuário.comunicado em inglês no qual são descrito as seguintes informações:
"Chrome não suporta mais a obtenção de localização do usuário usando a API HTML5 Geolocation a partir de páginas entregues por conexões não seguras. Isto significa que a página que está fazendo a chamada de API de Geolocalização deve ser servido a partir de um contexto seguro , como HTTPS" .