Não estou conseguindo centralizar meu nav. Podem me ajudar por favor?o elemento <nav>
HTML:
<nav class="menu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="#">Responsive</a></li>
<li><a href="#">Responsive</a></li>
<li><a href="#">Responsive</a></li>
</ul>
</nav>
CSS:
.menu {position: fixed; top: 0; width: 100%;}
.menu ul {font-size: 15px; margin: 0 auto; }
.menu ul li {display: inline; }
.menu ul li a {margin: 0 auto;}
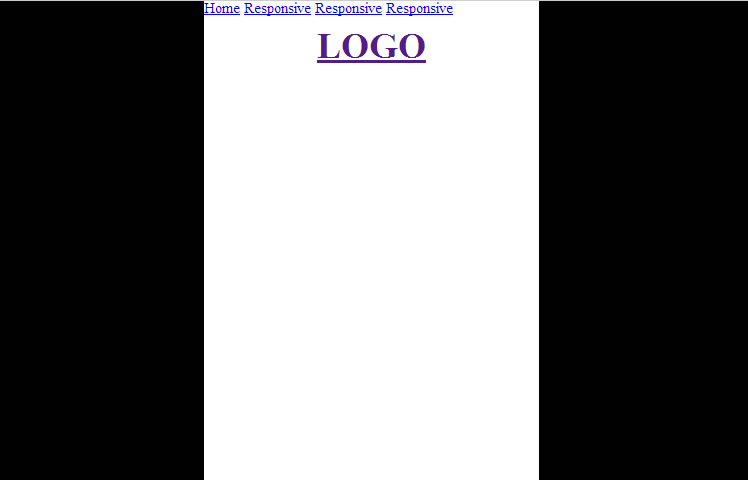
Imagem: