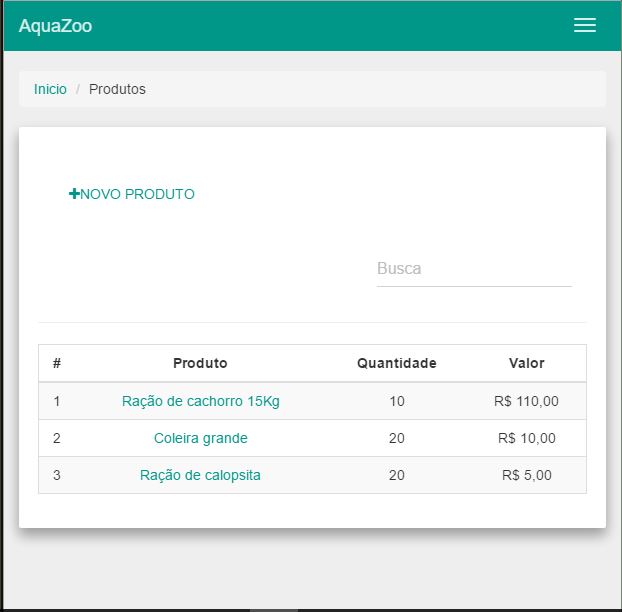
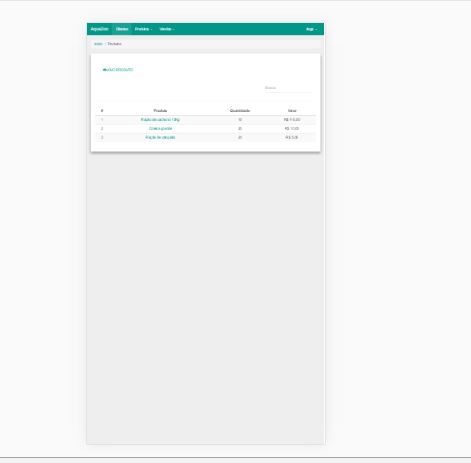
Estou usando bootstrap-materialem um sistema, caso eu use o navegador não maximizado a responsividade funciona. Porém em dispositivos móveis não. Alguém sabe o que pode ser?
Estilos
<link href="{{ elixir('css/all.css') }}" rel="stylesheet"/>
<link href="/resources/bootstrap-material-design/dist/css/bootstrap-material-design.min.css" rel="stylesheet">
<link href="/resources/bootstrap-material-design/dist/css/ripples.min.css" rel="stylesheet">
<link href="/resources/bootstrap-material-design/dist/sassc/ripples.css" rel="stylesheet">
<link href="/resources/bootstrap-material-design/dist/sassc/bootstrap-material-design.css" rel="stylesheet">
Scripts
<script src="/resources/js/jquery.js"></script>
<script src="/resources/js/bootstrap.js"></script>
<script src="{{ elixir('js/all.js') }}"></script>
<script src="/resources/bootstrap-material-design/dist/js/material.js" type="text/javascript"></script>
<script src="/resources/bootstrap-material-design/dist/js/ripples.js" type="text/javascript"></script>
Existe algum outro css que preciso importar?