Estou usando Ionic 1.3 e criando uma tela de Mapas, essa tela contará com um menu para selecionar os destinos específicos e outra que é o mapas com a localização.
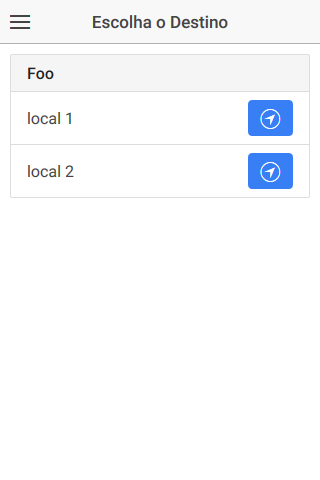
Exemplo da tela de escolha de destinos:
Controller:
var mapasJson = {
"Foo": {
"0": {
"titulo": "local 1",
"coordenadas": "001,002"
},
"1": {
"titulo": "local 2",
"coordenadas": "001,002"
}
}
};
app.controller('mapasItemsCtrl', ['$scope', '$stateParams', function ($scope, $stateParams, $http) {
$scope.destinos = mapasJson;
}]);
Template:
<div class="item item-divider">
Foo
</div>
<div class="item item-button-right item-text-wrap" ng-repeat="d in destinos.Foo">
{{d.titulo}}
<a class="button button-positive" href="">
<i class="icon ion-ios-navigate-outline"></i>
</a>
</div>
Resultado:
[![inserir a descrição da imagem aqui][1]][1]
Dai minha dúvida é, como eu passo as coordenadas para a tag <a> para quando clicar nela chamar a tela do mapas e ai sim ir para a localização?
Aqui tem um demo do mapas: https://codepen.io/ionic/pen/uzngt [1]: https://i.sstatic.net/h9NzU.png