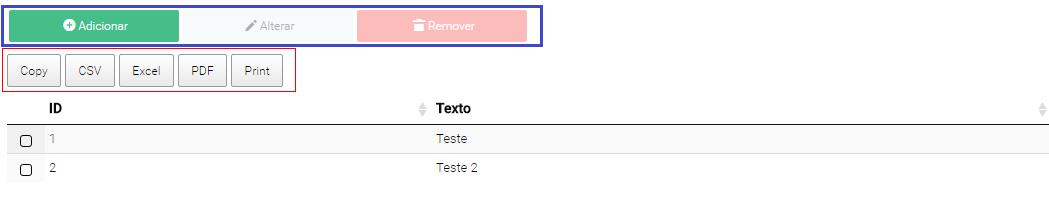
Código que faz os botões nativos do Datatables aparecer:
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12 btn-acao-grid">
<button class="btn btn-success btn-sm margin-btn" id="add">
<span><i class="icon wb-plus-circle" aria-hidden="true"></i> Adicionar</span>
</button>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12 btn-acao-grid">
<button type="submit" class="btn btn-default btn-sm margin-btn">
<span><i class="icon wb-pencil" aria-hidden="true"></i> Alterar</span>
</button>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-12 btn-acao-grid">
<button type="submit" class="btn btn-danger btn-sm margin-btn" >
<span><i class="icon wb-minus-circle" aria-hidden="true"></i> Remover</span>
</button>
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-6 btn-acao-grid pesq-refresh">
<button type="submit" class="btn btn-dark btn-sm margin-btn" id="btn-pesquisa">
<span><i class="icon wb-search" aria-hidden="true"></i> </span>
</button>
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-6 btn-acao-grid pesq-refresh" >
<button type="submit" class="btn btn-dark btn-sm margin-btn" id="btn-refresh" >
<span><i class="icon wb-reload" aria-hidden="true"></i> </span>
</button>
</div>
</div>
<table id="example" class="display compact" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>Colleen Hurst</td>
<td>Javascript Developer</td>
<td>San Francisco</td>
<td>39</td>
<td>$205,500</td>
</tr>
<tr>
<td></td>
<td>Shou Itou</td>
<td>Regional Marketing</td>
<td>Tokyo</td>
<td>20</td>
<td>$163,000</td>
</tr>
</tbody>
</table>
<script>
$("#example").DataTable( {
dom: "Bfrtip",
buttons: [
"copy", "csv", "excel", "pdf", "print"
],
"scrollY": 400,
"scrollX": true,
"searching": false,
columnDefs:[{
orderable: false,
className: "select-checkbox",
targets: 0
}],
select: {
style: "os",
selector: "td:first-child"
},
order: [
[ 1, "asc" ]
]
});
</script>
Gostaria de exportar os dados deste Datatables não pelos botões nativos dele, mas sim por um botão, que poderia ser adicionado acima do grid.