estouEstou tentando adicionar tags numa foto (como o sistema de idenfiticaçãoidentificação do facebook), o erro que estou a ter é o seguinte:
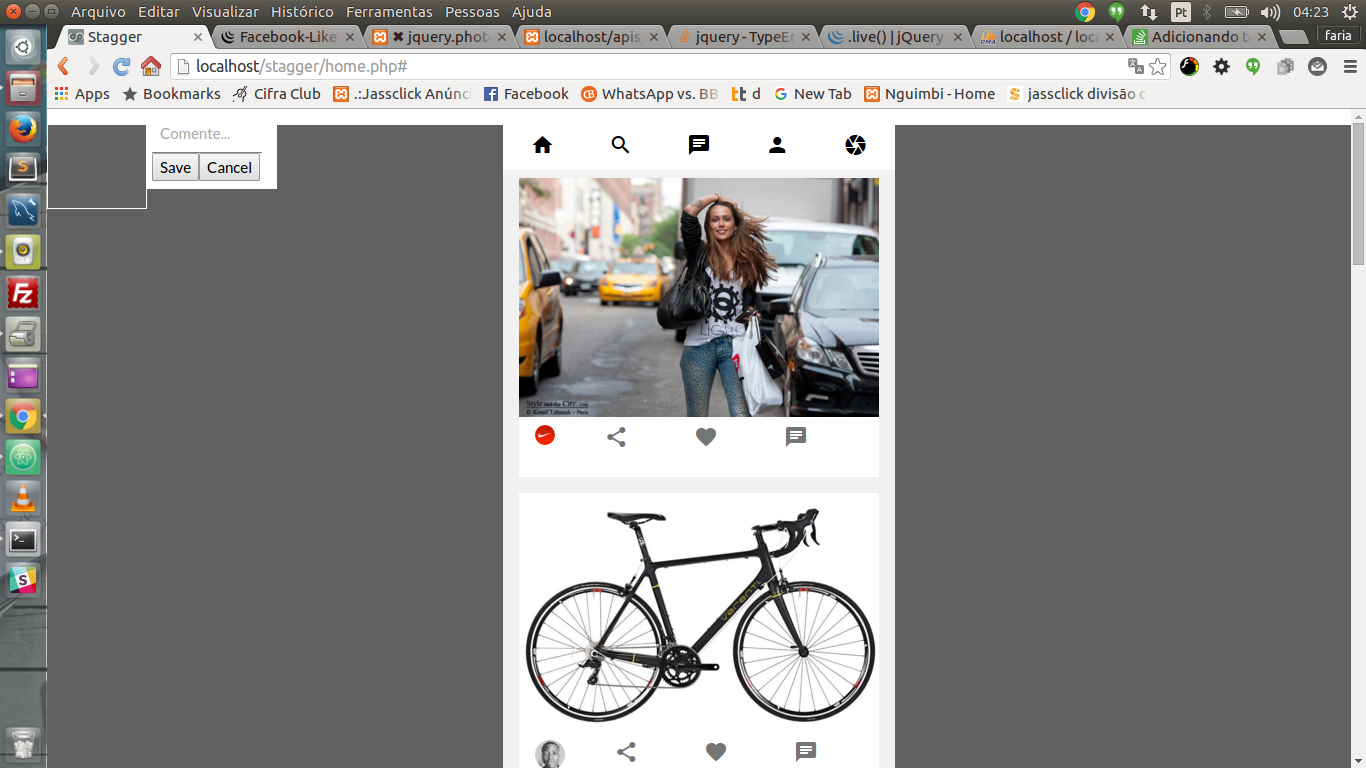
Quando clico numa imagem para colocar as tags o formulário primeiro surge no canto do meu computador, não nas coordenadas da imagem. já trabalhei com estas funções e mesmo assim não funciona 
$('body .jcontent').on('click', '.imgpost', function(e){
var imgvalue = $(this).parent();
valueX = e.pageX //- $(imgvalue).offset().left;
valueY = e.pageY //- $(imgvalue).offset().top;
var idimg = this.id;
$('#tagit').css({top:valueY,left:valueX})
$(imgvalue).append('<div id="tagit"><div class="box"></div><div class="name"><input type="text" name="txtname" class="w3-input" id="tagname" placeholder="Comente..." /><input type="button" name="w3-btn" value="Save" id="btnsave" /><input type="button" name="btncancel" value="Cancel" id="btncancel" /></div></div>');
$('#tagname').focus(); //puts the cursor inside text-field
})
})