Eu uso AngularJS para fazer sites em uma só página, é muito mais fácil e simples de usar do que ajax e outras parafernálias veja só este
#Passo a passo de um site em página única# Antes de começar, todo o código abaixo está funcionando em: http://jsbin.com/roqil/edit
Para ter o controle de redirecionamento de páginas você precisa seguir alguns passos antes.
#Referenciar as bibliotecas de roteamento do AngularJS#
Respondi uma questão sobreReferencie o módulo ngRoute no seu html:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.14/angular.min.js"</script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.14/angular-route.min.js"></script>
</head>
##Modularizar seu App##
Só é possivel controlar o roteamento da página com angularum aplicativo modularizado, ficou muito simplescrie seu módulo referenciando o angular-route dessa forma:
var app = angular.module("app", ["ngRoute"]);
E na tag <html> adicione :
<html ng-app='app'>
A variavel app é global e nela você pode chamar services, dêfactories, e métodos de configuração.
Vamos adicionar um factory de tasks apenas para garantir que os controllers estão usando a mesma lista de tasks. Conseguinte, os dois controllers, um para a view de Detalhes e outro para Listagem:
/*1*/ app.factory("TaskFactory",function(){
/*2*/ var tasklist = [
/*3*/ {name:"terminar meu app",id:0},
/*4*/ {name:"comprar presente para minha irmã",id:1}
/*5*/ ];
/*6*/ return{
/*7*/ get : function(){
/*8*/ return tasklist;
/*9*/ }
/*10*/ };
/*11*/ });
/*12*/ app.controller('TaskListCtrl', function ($scope,TaskFactory) {
/*13*/ (function(){$scope.tasks=TaskFactory.get();})();
/*14*/ });
/*15*/ app.controller('TaskDetailCtrl', function ($scope,TaskFactory,$routeParams) {
/*16*/ (function(){$scope.task=TaskFactory.get()[$routeParams.taskId];})();
/*17*/ });
Detalhes das Linhas:
Linha 1 - Criando a factory
Linha 3 - Vamos utilizar o id da task para chama-la da view de listagem para detalhes
Linha 6 - Retornando um método para chamar a lista de tasks do factory
Linha 12 - Criando o controller TaksListCtrl que está recebendo por argumento o $scope e TaskFactory que é o factory. Tem que ser o mesmo nome chamado no argumento e registrado no app.factory()
Linha 13 - Populando $scope.tasks com a lista de tasks que retorna de TaskFactory.Get();
Linha 15 - Criando o controller TaskDetailCtrl que será responsavel por apresentar a task selecionada na outra view. O diferencial é que agora estou recebendo por argumento o $routeParams do módulo ngRoute que é responsavel por manter os dados que vc passa na URL
Linha 16 - Novamente estou pegando tasks do TaskFactory mas desta vez estou filtrando por aquelas que contém o id = $routeParams.taskId (veremos pra frente o porquê deste) então ele trará apenas uma conferidatask.
Poderia fazer assim também se preferir:
//esta forma
var tasks = TaskFactory.get();
var id = $routeParams.taskId;
$scope.task = tasks[id];
//é a maneira simplificada desta
$scope.task=TaskFactory.get()[$routeParams.taskId];
#Configurar as rotas em app.config() #
É necessário reservar um espaço no html para permitir que o AngularJS manipule seu DOM
<body>
<div >
<ng-view></ng-view>
</div>
</body>
Apenas use a diretiva ng-view em alguma tag <div> e pronto, nao precisa referenciar controllers ou algo do tipo, isso será registrado em app.config() com a seguir:
/*1 */ app.config(function($routeProvider) {
/*2 */ $routeProvider.when('/',{
/*3 */ template: 'Lista de Tasks:'+
/*4 */ '<div >'+
/*5 */ '<div ng-repeat="task in tasks">'+
/*6 */ '{{task.id}} - {{task.name}}'+
/*7 */ '<div><a ng-href="#/{{task.id}}">detalhes</a>'+
/*8 */ '</div></div>'+
/*9 */ '</div>',
/*10*/ controller: "TaskListCtrl"
/*11*/ }).
/*12*/ when('/:taskId',{
/*13*/ template: 'Detalhes da Task {{task.id}}:'+
/*14*/ '<h4>Nome: {{task.name}}</h4>'+
/*15*/ '</div>'+'<a ng-href="#/"> Voltar</a>',
/*16*/ controller: "TaskDetailCtrl"
/*17*/ }
/*18*/ ).otherwise({redirect:'/'});
/*19*/ });
O que o código acima faz é:
Linha 1 - invoca o método config do módulo passando uma function que recebe o $routeProvader
Linha 2 - No $routeProvader você tem os métodos when() e otherwise() , cada um recebe um objeto com as propriedades de roteamento, por exemplo:
when("/url que vc deseja",{
template: "aqui vai o html que será renderizado dentro de ng-view"
controller: "aqui o nome do controller correspondente àquela url"
});
otherwise({redirect:"/"}) //quer dizer que se nao for nenhuma das url registradas,
// redirecionara para a principal
No primeiro when() estou passando que caso nao tenha parametros, chamará aquele template utilizando o "TaskListCtrl". Se o template for muito grande, é recomendado guardar ele em outro arquivo e chama-lo assim {templateUrl:'exemplo.html'} ai invés de apenas template
Na linha 7 estou simplesmente criando um link para #/{{task.id}}, o angular irá substituir o taskId pelo id da task.
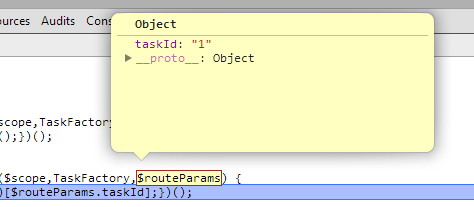
IMPORTANTE: Na linha 12 o when está recebendo \:taskId, o sinal : indica que é um parametro, isso é necessário para dizer para o $routeParams que é chamado no controller, que ele terá a a propriedade taskId, veja:

Ademais, está passando o template e amarrando ao controller TaskDetailCtrl
#Resumo# Como fazer redirecionamento utilizando AngularJsPronto, são necessários esses passos para fazer um controle de roteamento simples utilizando AngularJS resumindo:
- Referenciar angular.js e angular-route.js
- Criar um módulo para a aplicação referenciando
['ngRoute'] - Adicionar
<html ng-app='nomeDoModulo'> - Criar os controllers e factories/serivces
- Adicionar o argumento
$routeParamsno controller que utiliza-ra deste. - Chamar ng-view no html assim:
<div ng-view></div> - Invocar
app.config(function($routeProvider){...})para fazer o registro de rotas (inclusive o$locationsó funciona se a rota direcionada estiver registrada aqui. - Chamar o método
$routeProvider.when()para cada rota do seu aplicativo passando os parametros corretos - Distribuir tags
<a href="#/rotaEscolhida"> - Utilizar
$routeParams.qualquerPropriedadeRegistradaconforme necessidade.
App funcionando aqui: http://jsbin.com/roqil/edit