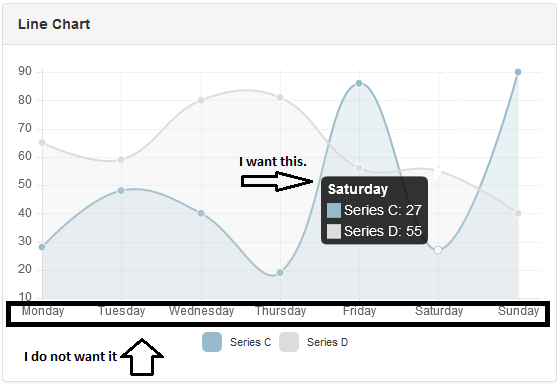
No meu gráfico de linhas, eu tenho a legenda,queria queria que quando passar o mouse na linha do gráfico ao aparecer a legenda, e que ela tivesse um título.Isso Isso so é possivelpossível preenchendo o array de labels, porem aparece em baixo do gráfico, no eixo "X" os nomes, e eu não quero, quero apenas os títulos nas legendas.Segue
Segue o código:
angular.module("app", ["chart.js"]).controller("LineCtrl", function ($scope) {
$scope.labels = ["Titulo 1", "Titulo 2", "Titulo 3", "Titulo 4", "Titulo 5", "Titulo 6", "Titulo 7"];
$scope.series = ['Legenda 1', 'Legenda 2'];
$scope.data = [
[65, 59, 80, 81, 56, 55, 40],
[28, 48, 40, 19, 86, 27, 90]
];
$scope.onClick = function (points, evt) {
console.log(points, evt);
};
});
});
Dessa forma, ele gera um titulo sobre as legendas ao passar o mouse, porem aparece os nomes abaixo do gráfico, eu queria que não aparecesse os nomes abaixo do gráfico, somente no título mesmo ao passar o mouse, como ficaria?

Referência: http://jtblin.github.io/angular-chart.js/
jsfiddle:http://jsfiddle.net/Lfmhcab3/4/