Tenho um formulário onde passo alguns campos via Helper.


Ex:
<div class="form-group col-md-6">
@Html.LabelFor(model => model.Nome, new { @class = "control-label col-md- 6" })
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = " form-control", @placeholder = "Digite um Nome" } })
@Html.ValidationMessageFor(model => model.Nome)
</div>
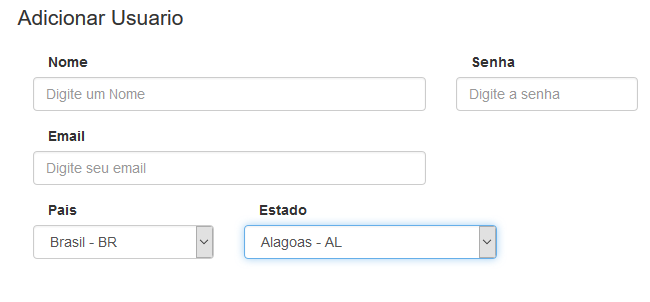
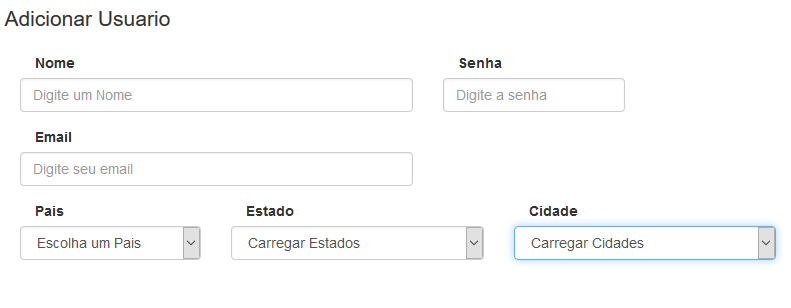
Até aí tranquilo, porem na minha VIEW tenho também um SELECT:
<div class="row">
<div class="form-group col-md-3">
@Html.Label("Pais", new { @class = "col-md-3" })
<select id="cmbPais" class="form-control">
<option>Carregar Paises</option>
</select>
</div>
<div class="form-group col-md-4">
@Html.Label("Estado", new { @class = "col-md-3" })
<select id="cmbEstado" class="form-control">
<option>Carregar Estados</option>
</select>
<div class="form-group col-md-4">
@Html.Label("Cidade", new { @class = "col-md-3" })
<select id="cmbCidade" class="form-control">
<option>Carregar Cidades</option>
</select>
</div>
</div>
</div>
onde preciso passar o valor selecionado para o controller para efetuar o cadastro do usuário. Como posso fazer isso ?