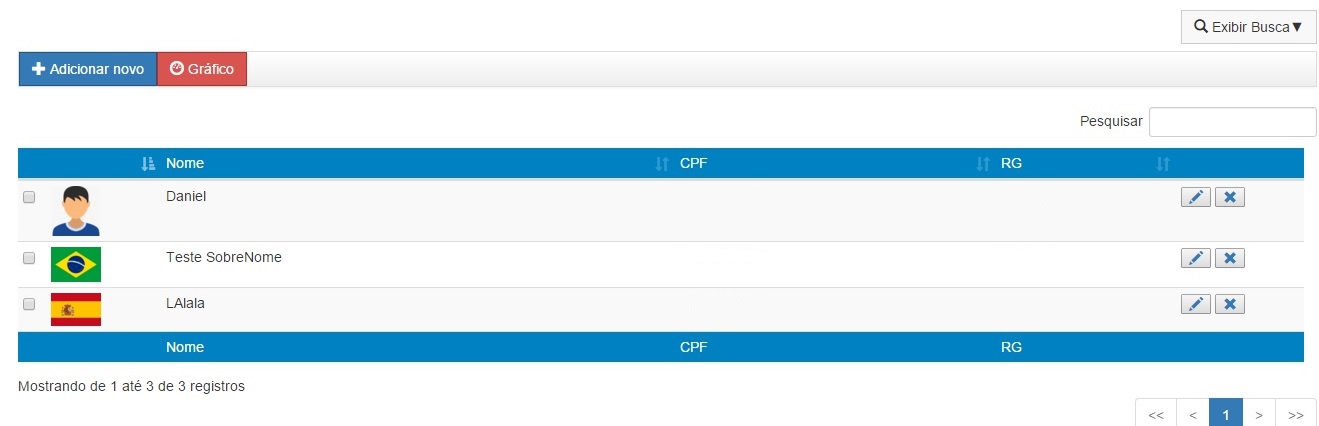
Olá, Segue mais uma solução. Buscando direto da pasta. Estou passando o nome da foto pela coluna do GridView, porém deixo ela oculta no Grid!
(DataTables.net MVC - imagens em colunas)
$(function () {
//MUDAR CAMINHO DA PASTA FOTO
var caminho = '/Content/fotos/PessoaFisica/';
var table = $('#GridView').DataTable({
"aoColumns": [
{ "atargets": [0], "data": null, "defaultContent": '', "orderable": false, "searchable": false, sClass: "AlignCenter" },
{ "mDataProp": "Id", "aTargets": [1] },
{
{"mData": "mDataProp"null,
"bSortable": "nome_completo"false,
"aTargets" "mRender": [2]function }(o, type, row) {
return '<a' +'</a>' +'<img src="' + caminho + o.foto + '" style="width:50px;"/>';
}
},
{ "mDataProp": "cpf""nome_completo", "aTargets": [3][2] },
{ "mDataProp": "cpf", "aTargets": [3] },
{ "mDataProp": "rg", "aTargets": [4] },
{ "mDataProp": "foto", "aTargets": [5], "visible": false },
{
"mData": null,
"bSortable": false,
//MUDAR NOME DO CONTROLLER
"mRender": function (o, type, row) {
return '<a href=PessoaFisica/Edit/' + o.Id + '>' + '<button type="button" class="glyphicon glyphicon-pencil"></button>' +
'</a> <a href=/PessoaFisica/Delete>' + '<button id="btnDelCrud" type="button" class="glyphicon glyphicon-remove"></button>' +
'</a>' +a>';
'<img src="' + caminho + o.foto + '" style="width:50px;"/>';
}
},
]
});
});