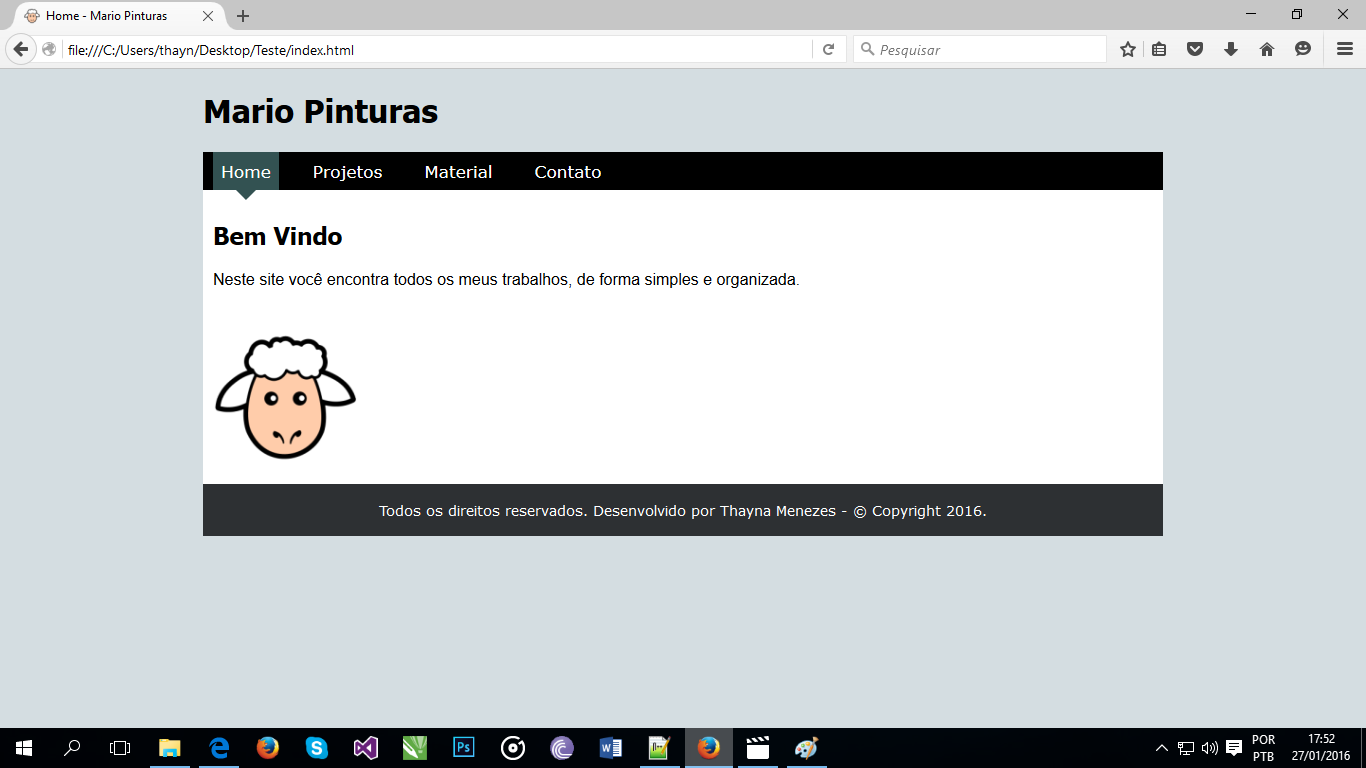
Não consigo, sempre quando tento corta o rodapé ou ele sobe.
.principal {
margin: 0 auto;
background-color: #000000;
}
.bloco {
height: 100%;
width: 50%;
padding: 5px;
border-sizing: border-box;
padding-bottom: 3%;
float: left;
background-color: #cccccc;
clear: both;
}<section class="principal">
<section class="bloco">
<h2>Bem Vindo</h2>
<p>Neste site você encontra todos os meus trabalhos, de forma simples e organizada.</p>
</section>
<section class="bloco">
<p>Neste site você encontra todos os meus trabalhos, de forma simples e organizada.</p>
</section>
</section>footer {
background-color: #000000;
color: #FFFFFF;
font-family: Verdana;
font-size: 14px;
text-align: center;
padding: 3px;
}<footer>
<p>Todos os direitos reservados. Desenvolvido por Thayna Menezes - © Copyright 2016.</p>
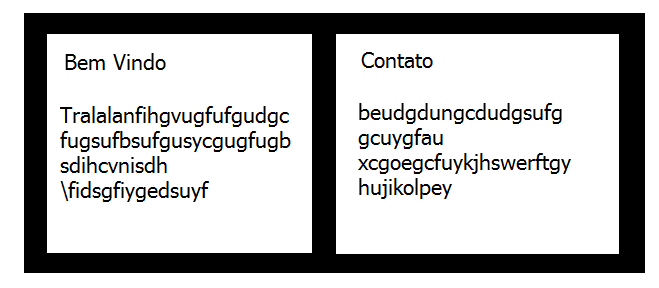
</footer>É mais ou menos assim que eu quero.
O que tenho que mudar?
Não modifiquei nada.