<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total =+= toFixedparseFloat(numero.valor);
$scope.total) += toFixed($scope.numero.valortotal); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { toFixed($scope.total) -= toFixedparseFloat($scope.numeros[i].valor); };
})
} $scope.total = toFixed($scope.total);
};
});
</script>
<!-- formatar casas decimais-->
<script>
function toFixed(number) {
number = parseFloat(number);
if (number % 1 != 0) {
return parseFloat(number.toFixed(2));
} else {
return number;
}
}
</script>
</head>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = toFixed($scope.total) + toFixed($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { toFixed($scope.total) -= toFixed($scope.numeros[i].valor); };
})
};
});
</script>
<!-- formatar casas decimais-->
<script>
function toFixed(number) {
number = parseFloat(number);
if (number % 1 != 0) {
return parseFloat(number.toFixed(2));
} else {
return number;
}
}
</script>
</head>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total += parseFloat(numero.valor);
$scope.total = toFixed($scope.total);
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { $scope.total -= parseFloat($scope.numeros[i].valor); };
})
$scope.total = toFixed($scope.total);
};
});
</script>
<!-- formatar casas decimais-->
<script>
function toFixed(number) {
number = parseFloat(number);
if (number % 1 != 0) {
return parseFloat(number.toFixed(2));
} else {
return number;
}
}
</script>
</head>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = toFixed($scope.total) + parseFloattoFixed($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { toFixed($scope.total) -= parseFloattoFixed($scope.numeros[i].valor); };
})
};
});
</script>
<!-- formatar casas decimais-->
<script>
function toFixed(number) {
} number = parseFloat(number);
if (number % 1 != 0) {
} return parseFloat(number.toFixed(2));
} else {
return number;
}
}
</script>
</head>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = $scope.total + parseFloat($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { $scope.total -= parseFloat($scope.numeros[i].valor); };
})
};
});
</script>
</head>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = toFixed($scope.total) + toFixed($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { toFixed($scope.total) -= toFixed($scope.numeros[i].valor); };
})
};
});
</script>
<!-- formatar casas decimais-->
<script>
function toFixed(number) {
number = parseFloat(number);
if (number % 1 != 0) {
return parseFloat(number.toFixed(2));
} else {
return number;
}
}
</script>
</head>
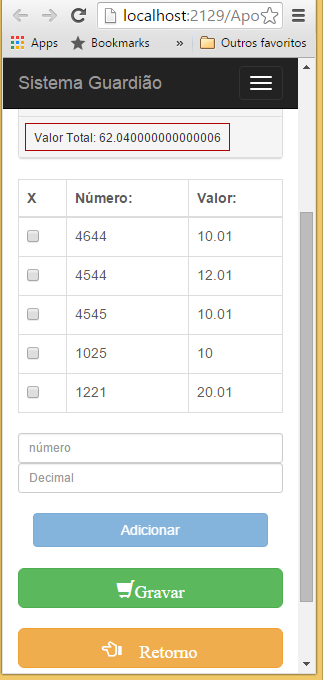
Tenho o código a baixo, cada vez que adiciono um novo valor, o mesmo é substituindo é não somado e quando exclui os registros não reduzVeja o valor.resultado final:
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = $scope.total + parseFloat($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//somar valores - dúvida
função para $scope.totalsubtrair =os 0;valores
$scope.somarValoressubtrairValores = function () {
$scope.total = 0;
numeros.forEach(function (el, i) {
$scope.total += $scope.numero.valor;
if ($scope.total == 0numeros[i].selecionado) {
$scope.total -= "";parseFloat($scope.numeros[i].valor); };
})
};
});
</script>
</head>
No html
<br />
<div class="panel panel-default">
<div class="panel-heading"><small> Vendedor: @Session["nome"]</small> </div>
<div class="panel-heading"><small> Jogo: @Session["descricao_modalidade"] </small></div>
<div class="panel-heading"><small> Limite: @Session["limite_aceite"] </small></div>
<div class="panel-heading"><small> Extração: @Session["descricao_estracao"] </small></div>
<div class="panel-heading"><small> Fechamento: @Session["hora_fechamento"] - Dia: @Session["dia_da_semana"] </small></div>
<div class="panel-heading">Total :heading"><small> <inputValor type="number"Total: class="input-xlarge uneditable-input"{{total}} ng-change="somarValores()" ng-model="total"><</small></div>
</div>
<table class="table table-bordered" ng-show="numeros.length > 0" >
<thead>
<tr>
<th>X</th>
<th>Número: </th>
<th>Valor: </th>
</tr>
</thead>
<tbody>
<tr ng-class="{'selecionado negrito':numero.selecionado}" ng-repeat=" numero in numeros" >
<td><input type="checkbox" ng-model="numero.selecionado" /></td>
<td>{{numero.nJogo}}</td>
<td>{{numero.valor}}</td>
</tr>
</tbody>
</table>
@*<input class="form-control input-sm" onkeyup="somenteNumeros(this);" placeholder="valor" maxlength="5" type="text" ng-model="numero.valor" />*@
<div class="container droppedHover">
<div class="row">
<div class="input-prepend input-append">
<input class="form-control input-sm " onkeyup="somenteNumeros(this);" placeholder="número" maxlength="4" type="text" ng-model="numero.nJogo" />
<input class="form-control input-sm" type="number" name="myDecimal" ng-change="somarValores()" placeholder="Decimal" ng-model="numero.valor" ng-pattern="/^[0-9]+(\.[0-9]{1,2})?$/" step="0.01" />
</div>
</div>
<br/>
<button class="btn btn-primary btn-block " ng-click="adicionar(numero)" ng-disabled="!numero.nJogo || !numero.valor">Adicionar</button>
<button class="btn btn-danger btn-block " ng-click="apagarclick="subtrairValores(); apagar(numeros)" ng-show="isNumeroSelecionado(numeros)" >Apagar</button>
</div>
<br />
Tenho o código a baixo, cada vez que adiciono um novo valor, o mesmo é substituindo é não somado e quando exclui os registros não reduz o valor.
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
delete $scope.numero;
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//somar valores - dúvida
$scope.total = 0;
$scope.somarValores = function () {
$scope.total = 0;
$scope.total += $scope.numero.valor;
if ($scope.total == 0) {
$scope.total = "";
}
}
});
</script>
</head>
<br />
<div class="panel panel-default">
<div class="panel-heading"><small> Vendedor: @Session["nome"]</small> </div>
<div class="panel-heading"><small> Jogo: @Session["descricao_modalidade"] </small></div>
<div class="panel-heading"><small> Limite: @Session["limite_aceite"] </small></div>
<div class="panel-heading"><small> Extração: @Session["descricao_estracao"] </small></div>
<div class="panel-heading"><small> Fechamento: @Session["hora_fechamento"] - Dia: @Session["dia_da_semana"] </small></div>
<div class="panel-heading">Total : <input type="number" class="input-xlarge uneditable-input" ng-change="somarValores()" ng-model="total"></div>
</div>
<table class="table table-bordered" ng-show="numeros.length > 0" >
<thead>
<tr>
<th>X</th>
<th>Número: </th>
<th>Valor: </th>
</tr>
</thead>
<tbody>
<tr ng-class="{'selecionado negrito':numero.selecionado}" ng-repeat=" numero in numeros" >
<td><input type="checkbox" ng-model="numero.selecionado" /></td>
<td>{{numero.nJogo}}</td>
<td>{{numero.valor}}</td>
</tr>
</tbody>
</table>
@*<input class="form-control input-sm" onkeyup="somenteNumeros(this);" placeholder="valor" maxlength="5" type="text" ng-model="numero.valor" />*@
<div class="container droppedHover">
<div class="row">
<div class="input-prepend input-append">
<input class="form-control input-sm " onkeyup="somenteNumeros(this);" placeholder="número" maxlength="4" type="text" ng-model="numero.nJogo" />
<input class="form-control input-sm" type="number" name="myDecimal" ng-change="somarValores()" placeholder="Decimal" ng-model="numero.valor" ng-pattern="/^[0-9]+(\.[0-9]{1,2})?$/" step="0.01" />
</div>
</div>
<br/>
<button class="btn btn-primary btn-block " ng-click="adicionar(numero)" ng-disabled="!numero.nJogo || !numero.valor">Adicionar</button>
<button class="btn btn-danger btn-block " ng-click="apagar(numeros)" ng-show="isNumeroSelecionado(numeros)" >Apagar</button>
</div>
<br />
Veja o resultado final:
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--inserindo a meta tag de keywords onde definimos as palavras chaves-->
<meta name="keywords" content="" />
<!--descrição do nosso site-->
<meta name="description" content="Sistema" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--inseri um logo para o meu sistema <!-https://www.iconfinder.com -->
<link href="../Content/images/logo.png" rel="shortcut icon" />
<title>@ViewBag.Title - Sistema</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- adicionado o css do carousel -->
<link href="~/Content/carousel.css" rel="stylesheet">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script>
angular.module("ListaDados", []);
angular.module("ListaDados").controller("ListaDadosCtrl", function ($scope) {
$scope.app = "Dados que serão inseridos";
$scope.numeros = [];
$scope.total = 0;
$scope.adicionar = function (numero) {
$scope.numeros.push(angular.copy(numero));
$scope.total = $scope.total + parseFloat($scope.numero.valor); //aqui estou somando os resultados
delete $scope.numero; //aqui eu limpo os campos dos inputs apos adicionar
};
$scope.apagar = function (numeros) {
$scope.numeros = numeros.filter(function (numero) {
if (!numero.selecionado) return numero;
});
};
$scope.isNumeroSelecionado = function (numeros) {
return numeros.some(function(numero){
return numero.selecionado;
});
};
//função para subtrair os valores
$scope.subtrairValores = function () {
$scope.numeros.forEach(function (el, i) {
if ($scope.numeros[i].selecionado) { $scope.total -= parseFloat($scope.numeros[i].valor); };
})
};
});
</script>
</head>
No html
<br />
<div class="panel panel-default">
<div class="panel-heading"><small> Vendedor: @Session["nome"]</small> </div>
<div class="panel-heading"><small> Jogo: @Session["descricao_modalidade"] </small></div>
<div class="panel-heading"><small> Limite: @Session["limite_aceite"] </small></div>
<div class="panel-heading"><small> Extração: @Session["descricao_estracao"] </small></div>
<div class="panel-heading"><small> Fechamento: @Session["hora_fechamento"] - Dia: @Session["dia_da_semana"] </small></div>
<div class="panel-heading"><small> Valor Total: {{total}} </small></div>
</div>
<table class="table table-bordered" ng-show="numeros.length > 0" >
<thead>
<tr>
<th>X</th>
<th>Número: </th>
<th>Valor: </th>
</tr>
</thead>
<tbody>
<tr ng-class="{'selecionado negrito':numero.selecionado}" ng-repeat=" numero in numeros" >
<td><input type="checkbox" ng-model="numero.selecionado" /></td>
<td>{{numero.nJogo}}</td>
<td>{{numero.valor}}</td>
</tr>
</tbody>
</table>
@*<input class="form-control input-sm" onkeyup="somenteNumeros(this);" placeholder="valor" maxlength="5" type="text" ng-model="numero.valor" />*@
<div class="container droppedHover">
<div class="row">
<div class="input-prepend input-append">
<input class="form-control input-sm " onkeyup="somenteNumeros(this);" placeholder="número" maxlength="4" type="text" ng-model="numero.nJogo" />
<input class="form-control input-sm" type="number" name="myDecimal" ng-change="somarValores()" placeholder="Decimal" ng-model="numero.valor" ng-pattern="/^[0-9]+(\.[0-9]{1,2})?$/" step="0.01" />
</div>
</div>
<br/>
<button class="btn btn-primary btn-block " ng-click="adicionar(numero)" ng-disabled="!numero.nJogo || !numero.valor">Adicionar</button>
<button class="btn btn-danger btn-block " ng-click="subtrairValores(); apagar(numeros)" ng-show="isNumeroSelecionado(numeros)" >Apagar</button>
</div>
<br />
lang-js