Não é necessário extensões ou plugins, navegadores baseados no Chromium possuem ferramentas avançadas pra simular dispositivos como smartphones e tablets.
Simular navegadores mobile
Navegue até o site de interesse e usando o Google Chrome aperte:
- Ctrl + F12
Ou no Opera:
- Ctrl + Shift + Ii
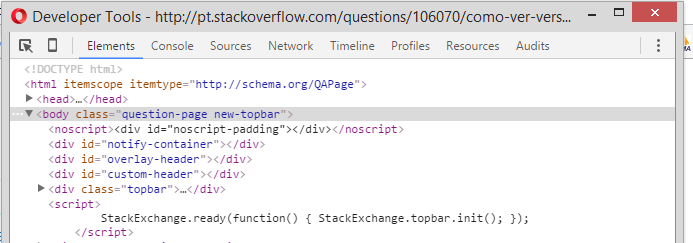
Irá aparecer as ferramentas de desenvolvedor:
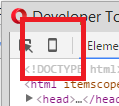
Então clique no icone que parece um celular:
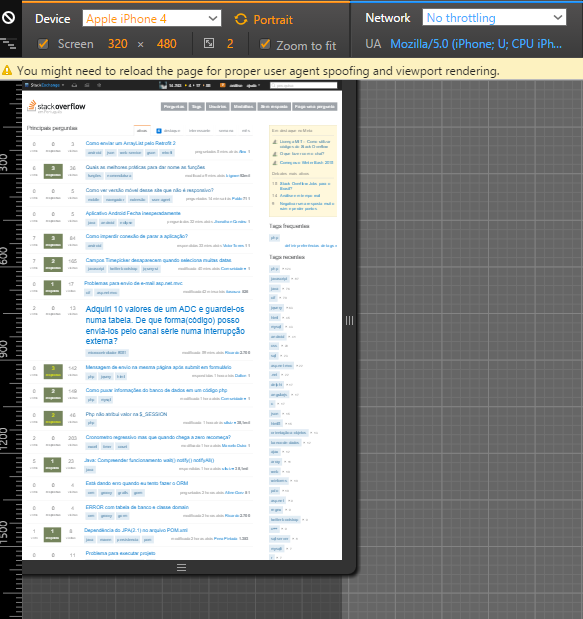
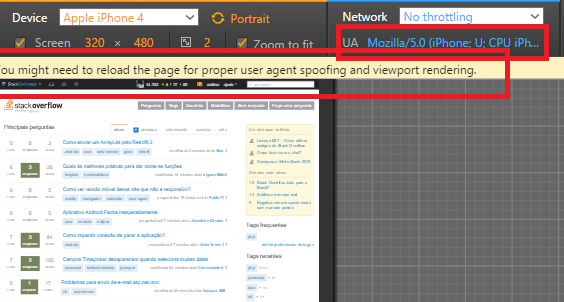
Ao clicar irá aparecer esta tela e ele irá entrar em modo de seleção e simulação de dispositivos (no meu caso o padrão está Iphone4):
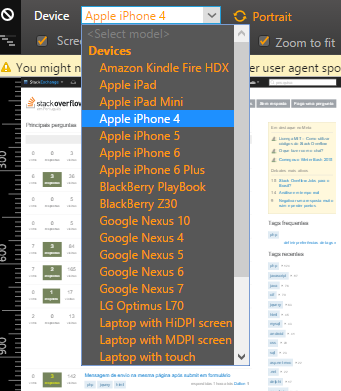
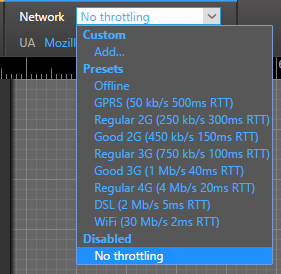
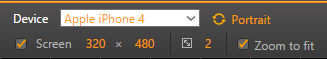
Depois clique no combo e troque pro modelo de celular desejado:
Observe que existe uma tarja laranja e que o User-agentUser-agent muda (aonde está escrito UA), esta mensagem diz que alguns sites é necessário recarregar a página:
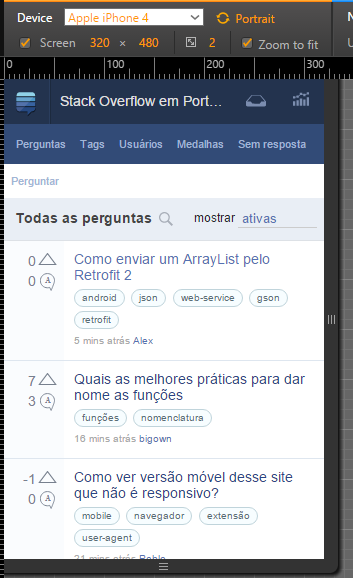
Sendo um site não responsivo será necessário recarragarrecarregar a página com F5 e dependendo se houver cache use o Ctrl+F5 (que irá ignorar o cache pra aba especifica), veja como ficou o site pt.stackoverflow.com depois do F5:
Existem alguns sites que usam Cookies ou localStorage pra salvar a página padrão que deve usar, mobile ou desktop, então nem o Ctrl+F5 irá funcionar, neste caso siga estes passos:
- Abra uma janela anonima (não abra nenhum site nela)
- Clique F12 se Chrome ou Ctrl+Shift+i se for Opera
- Então selecione o
Devicedesejado - A seguir cole na barra de endereços o site desejado.
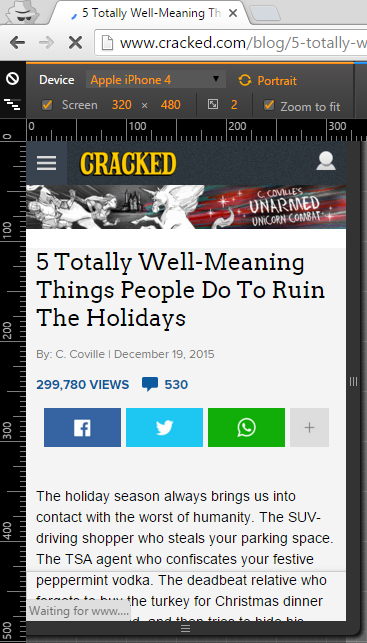
Veja como ficou no modo anonimo: