Estou usando a propriedade grouping do jqGrid (4.6.0) com jQuery(1.11.0), mas só consegui gerar o total por coluna e não é isso que eu quero, gostaria do total geral.
O jqGrid contém a propriedade grouping que contém o footerrow que seria a fileira de rodapé do Grid (tabela). Alguém sabe como trazer os totais no footerrow?
As propriedades que estou usando no Grid:
$("#respostaRelatorio").jqGrid({
url: urlRelatorio + "?" + dadosRelatorio,
colModel: modeloColunas,
mtype: "POST",
altRows: true,
datatype: "json",
loadonce: true,
height: "auto",
width: 1130,
rowNum: 10,
rowList: [ 10, 20, 30, 40, 50 ],
viewrecords: true,
pager: "#paginacao",
sortorder: "asc",
shrinkToFit: false,
headertitles: true,
loadui: "disable",
rownumbers: true,
autoencode: true,
caption: "Resultados encontrados",
deselectAfterSort: true,
gridview: true,
idPrefix: "id",
rowTotal: 4000,
sortable: true,
toppager: true,
resizable: true,
grouping: true,
groupingView: {
groupField: [ 'loginMedico' ],
groupCollapse: false,
groupOrder: [ 'asc' ],
groupSummary: [ true ],
groupDataSorted: true
},
footerrow: true,
userDataOnFooter: true
});
var modeloColunas = [
{ name: "loginMedico", index: "loginMedico", jsonmap: "loginMedico", label: "Login Médico", sortable: true, sorttype: "text", summaryType: "count", summaryTpl: "total" },
{ name: "nomeMedico", index: "nomeMedico", jsonmap: "nomeMedico", label: "Nome do Médico", sortable: true, sorttype: "text" },
{ name: "perfilMedico", index: "perfilMedico", jsonmap: "perfilMedico", label: "Perfil Médico", sortable: true, sorttype: "text"},
{ name: "tipoSolicitacao", index: "tipoSolicitacao", jsonmap: "tipoSolicitacao", label: "Tipo da Solicitação", sortable: true, sorttype: "text" },
{ name: "cancelada", index: "cancelada", jsonmap: "cancelada", label: "Cancelada", sortable: true, sorttype: "int" },
{ name: "liberada", index: "liberada", jsonmap: "liberada", label: "Liberada", sortable: true, sorttype: "int", summaryType: "sum" },
{ name: "negada", index: "negada", jsonmap: "negada", label: "Negada", sortable: true, sorttype: "int", summaryType: "sum" },
{ name: "pendente", index: "pendente", jsonmap: "pendente", label: "Pendente", sortable: true, sorttype: "int", summaryType: "sum" },
{ name: "total", index: "total", jsonmap: "total", label: "Total", sortable: true, sorttype: "int", summaryTpl: "total"} ];
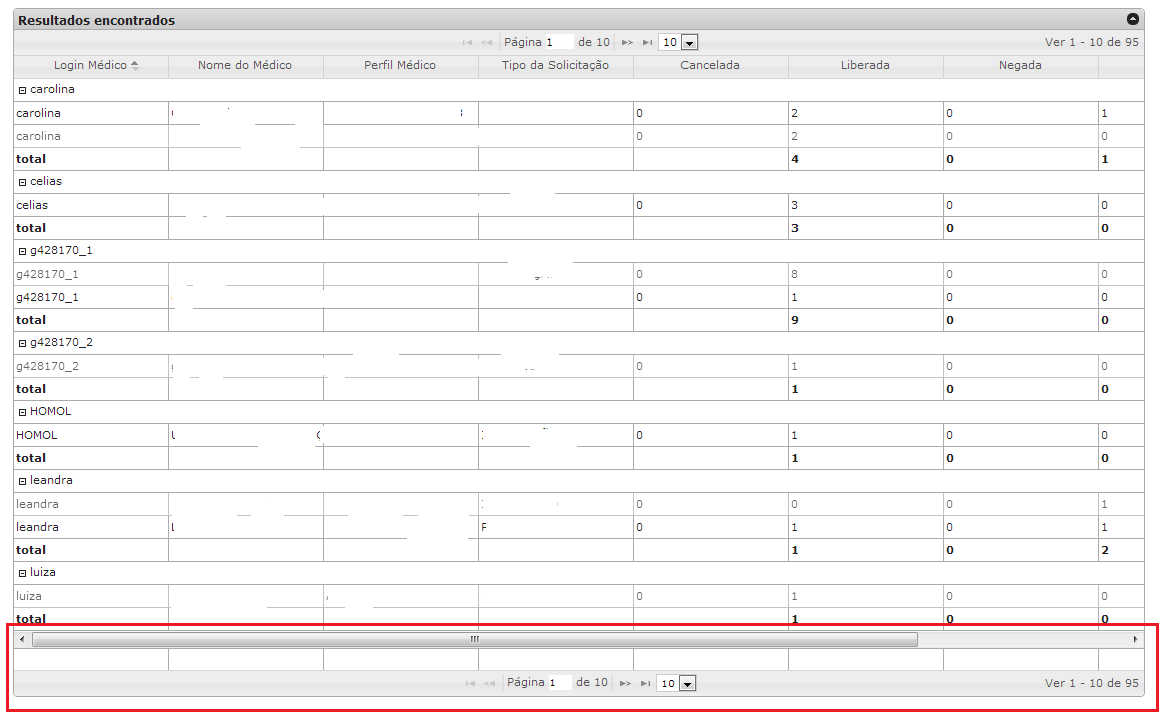
A imagem do meu Grid, observem que o footerrow aparece vazio:

divdo jqGrid no campo HTML e todo o código JavaScript (incluindo dados de exemplo, que foi o que faltou aqui), assim fica mais fácil brincar com seu exemplo e te dar uma resposta funcional. A ideia não é empurrar o jsfiddle, apenas te ajudar a obter mais respostas (não sei se a minha resposta resolveu o seu problema).