A ideia dessa resposta é apenas complementar o que foi dito pelo @bacco, porém com mais alguns exemplos e casos de uso. Além de fazer alguns esclarecimentos de sobre outros pontos não abordados.
Segundo a documentação oficial da W3C n pode ser um número inteiro (positivo, negativo ou 0). E o índice do primeiro filho de um elemento é 1. Logo :nth-child(0n + 0.1) não é valido Fonte: https://www.w3.org/TR/selectors-3/#nth-child-pseudo
A Formula de acordo com a W3C seria (an+b), de forma que an determina o tamanho do grupo e b o index, ex: (3n+3) = ((3xn)+3).
:nth-child(5n)
Representa os elementos de número [5×1]=5, [5×2]10, [5×3]=15, etc.

:nth-child(3n+4)
Representa os elementos de número [(3×0)+4]=4, [(3×1)+4]=7, [(3×2)+4]=10, [(3×3)+4]=13, etc.

:nth-child(-n+3)
Representa de traz para frente os últimos três elementos. [=-0+3, -1+3, -2+3]
:nth-child(odd) ou :nth-child(2n+1)
Representa as linhas ímpares de uma tabela HTML: 1, 3, 5, etc.
:nth-child(even) ou :nth-child(2n)
Representa as linhas pares de uma tabela HTML: 2, 4, 6, etc.
nth-child(n)
Representa todos os elementos filhos
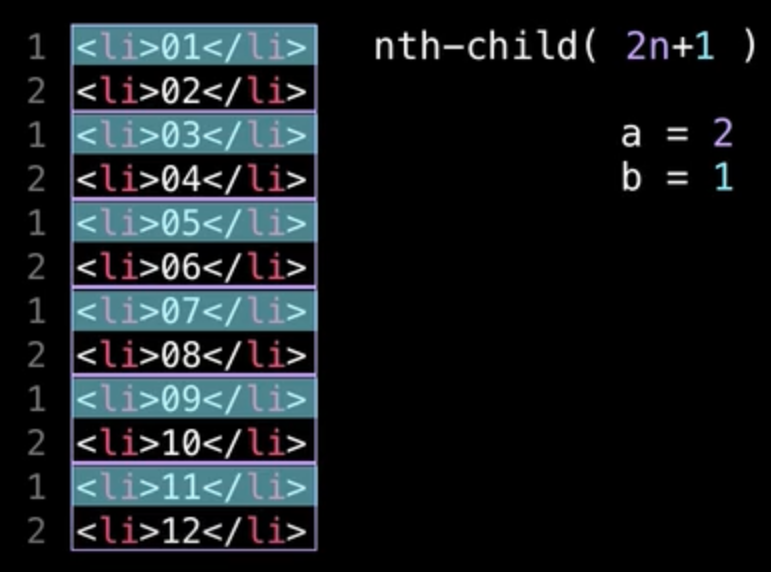
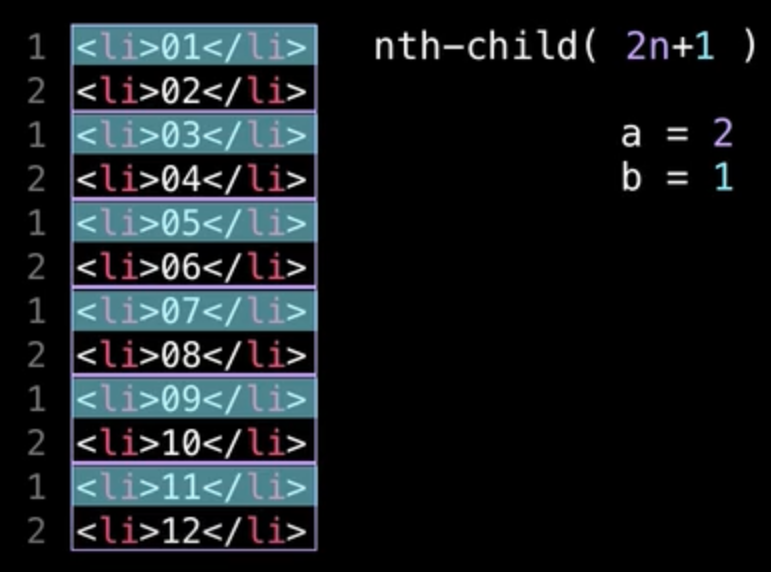
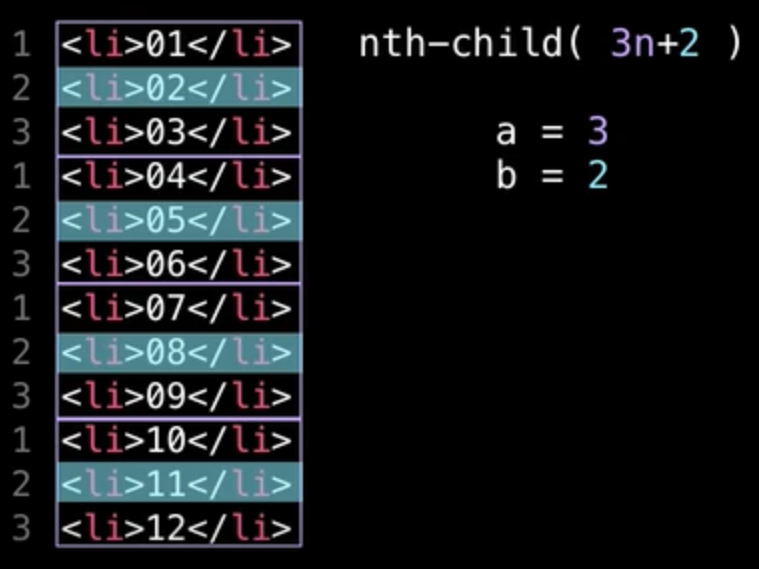
Para entender melhor veja as imagens abaixo com uma abordagem diferente:
Blocos de 2 pegando o index 1

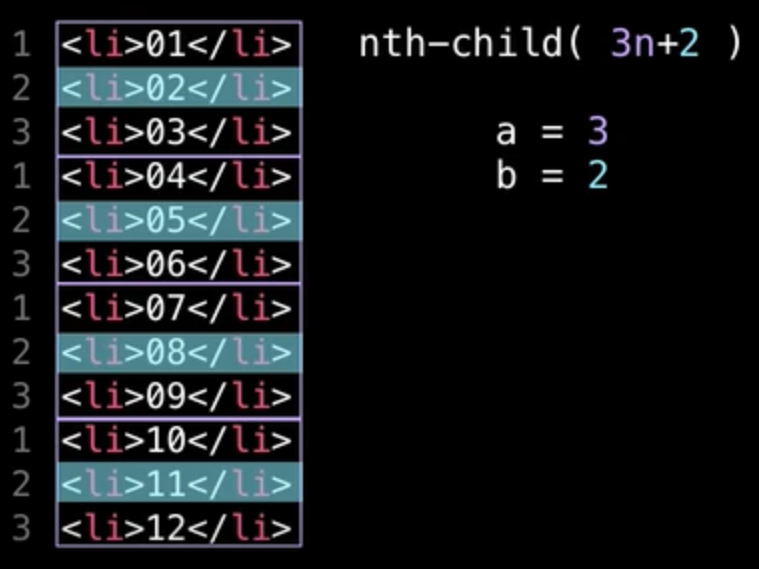
Blocos de 3 pegando o index 2

Fonte: https://www.sitepoint.com/atoz-css-screencast-nth-child/
Se o valor de b for negativo, o elemento correspondente no grupo será o bth index, mas contado de trás para a frente do índice 1. Nesse caso, o elemento correspondente de um grupo não corresponderá mais a um elemento desse grupo, mas a um acima dele.
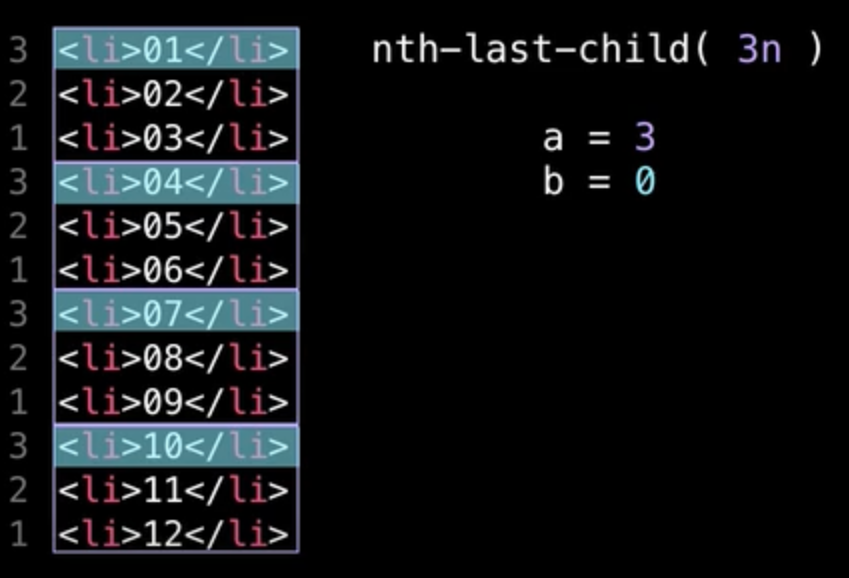
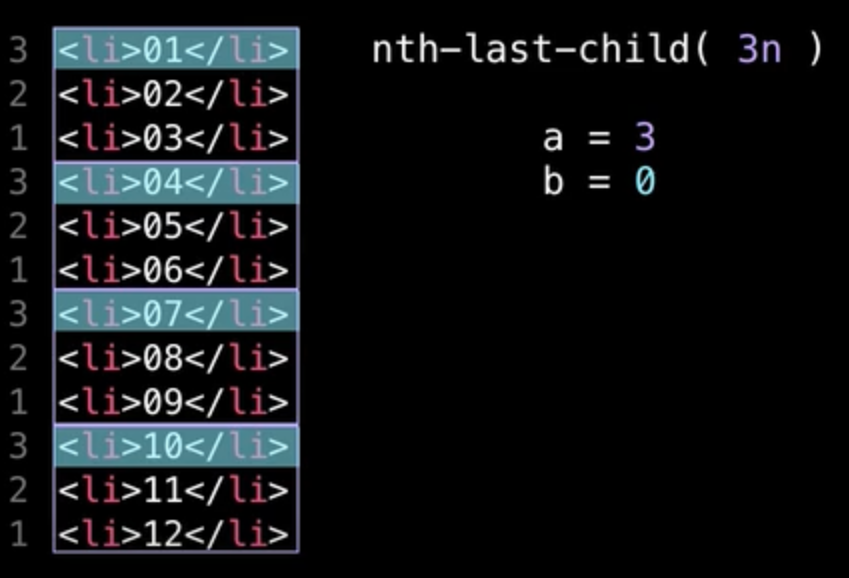
Usando nth-last-child vc pode aplicar as mesmas regras, só que dessa forma o index de contagem começa de traz para frente.
Last-child Blocos de 3, mas começando de traz para frente 321 não 123

Vou ressaltar que usando nth-child vc pode ter os mesmos resultados, porém utilizando "regras" diferentes. Como pode ser visto abaixo, todas as regras resultam em estilizar apenas o terceiro elemento.
.foo span:nth-child(0n+3) {
background-color: blue;
}
.bar span:nth-child(+3) {
background-color: blue;
}
.foobar span:nth-child(3) {
background-color: blue;
}
span {
color:white;
display:inline-block;
padding:5px;
margin: 5px;
background-color:#f00
}
<div class="foo">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
<div class="bar">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
<div class="foobar">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
Outro caso de uso seria estilizar só de determinado elemento n para frente, por exemplo para dividir uma lista da metade para frente. Ex: em uma lista de 10 elementos vc usaria n+6 para estilizar do sexto elemento até o final da lista.
.foo span:nth-child(n+6) {
background-color: blue;
}
span {
color:white;
display:inline-block;
padding:5px;
margin: 5px;
background-color:#f00
}
<div class="foo">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
Outro caso de uso por exemplo é quando vc quer deixar de aplicar o estilo no primeiro e no último filho. Vc pode concatenar duas pseudo-classes para só estiliza o "miolo" e deixa o primeiro e último filho sem o estilo:
.foo span:nth-child(n+2):nth-last-child(n+2) {
background-color: blue;
}
span {
color:white;
display:inline-block;
padding:5px;
margin: 5px;
background-color:#f00
}
<div class="foo">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
E caso vc quera ser ainda mais específico e pegar os apenas os elementos de 4 a 8 vc pode concatenar dois nth-child para fazer um range onde vc só pega o que estiver entre o quarto e o oitavo filho. Veja como fica no exemplo abaixo:
.foo span:nth-child(n+4):nth-child(-n+8) {
background-color: blue;
}
span {
color:white;
display:inline-block;
padding:5px;
margin: 5px;
background-color:#f00
}
<div class="foo">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
Mas calma, vc ainda pode ser mais específico! Por exemplo eliminar o filho 6 desse range, para isso vc deve concatenar tudo com uma regra not(:nth-child()) no final excluindo do range o filho indesejado, veja como fica no exemplo que segue:
.foo span:nth-child(n+4):nth-child(-n+8):not(:nth-child(6)) {
background-color: blue;
}
span {
color:white;
display:inline-block;
padding:5px;
margin: 5px;
background-color:#f00
}
<div class="foo">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
A formatação do estilo também deve ser feita com atenção visto que espaços em branco podem quebrar a sua regra:
Exemplos válido com espaços em branco
:nth-child( 3n + 1 )
:nth-child( +3n - 2 )
:nth-child( -n+ 6)
:nth-child( +6 )
Exemplos inválido com espaços em branco
:nth-child(3 n)
:nth-child(+ 2n)
:nth-child(+ 2)